리스트뷰 만들기
본 학습 예제 파일에는 이미 데이터 테이블이 준비되어 있지만, 기초적인 이해를 돕기 위해 처음부터 만드는 방식으로 예제를 만들어 보겠습니다.
리스트뷰를 만들기 위해서는 먼저 데이터테이블을 만들어야 합니다.
-
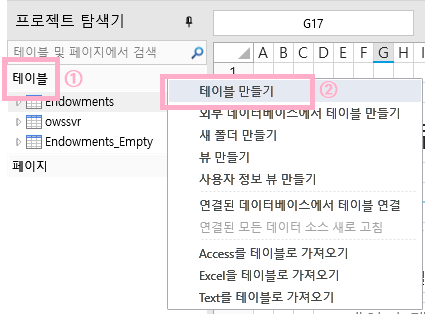
먼저 「프로젝트 탐색기」에서 「테이블」을 찾아, 마우스 오른쪽 버튼을 클릭합니다. 메뉴가 나타나면 「테이블 만들기」를 선택합니다.

-
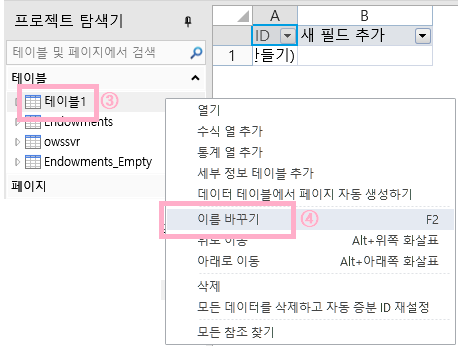
생성하신 「테이블1」 위에서 마우스 오른쪽 버튼을 클릭합니다. 메뉴가 나타나면 「이름 바꾸기」를 선택합니다.

-
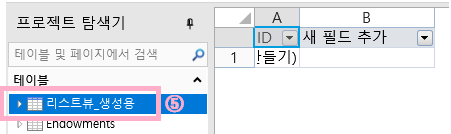
이름을 「리스트뷰_생성용」 정도의 적당한 이름으로 변경합니다.

-
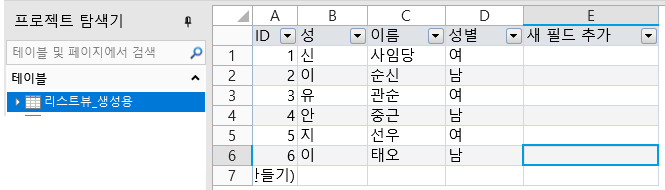
그림과 같이 필드 3개를 추가하여 각각 「성」, 「이름」, 「성별」이라 지정하고, 그 아래 성과 이름을 적절히 입력합니다.

-
완성한 데이터 테이블의 모습은 대략 왼쪽과 같습니다.

-
이제 페이지에서 리스트뷰를 만들어 보겠습니다. 페이지 하나를 선택하시고 페이지 화면에서 적당한 영역을 선택해 주세요.

-
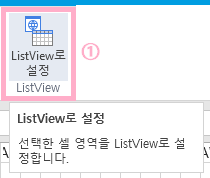
다음은 상단 「리본 메뉴」에서 「홈 > ListView로 설정」을 선택해 주세요.

-
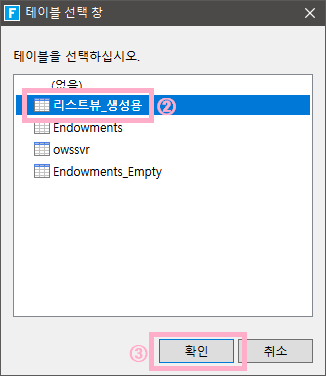
리스트뷰 생성 시 데이터 테이블과 연결하기 위해 「테이블 선택 창」이 나타납니다. 위에서 생성한 「리스트뷰_생성용」 테이블을 연결해 보겠습니다. 생성하셨던 테이블 이름을 선택하신 후 「확인」 버튼을 눌러 계속 진행해 주세요.

-
다음은 데이터테이블의 열(Column)을 리스트뷰에 연결하는 방법입니다. 그림을 보고 한 번 따라해 보세요. 데이터 테이블의 열 이름을 끌어다놓는 식으로 진행했습니다.

관련하여 문의사항이 있으시면 언제든지 그레이프시티 코리아 기술지원(support-kor@grapecity.com)으로 연락 주십시오.
