Forguncy JavaScript API - Cell 클래스 중 setBackcolor Method를 설명합니다.
Cell - setBackcolor Method
Cell.setBackcolor(color)
setBackcolor Method 설명
지정한 특정 셀의 배경 색상을 변경합니다.
Parameter 설명
| Parameter 이름 | 타입 | 필수 | 상세 설명 |
|---|---|---|---|
| color | any | 예 | 색상을 설정합니다. 색상은 다음 세 가지 형식을 지원합니다. ㆍ색상 이름(red, blue, green 등) ㆍ#fff000과 같은 16진수 색상 값 ㆍrgb(255, 0, 0)과 같은 rgb 코드 값 |
Response 시 반환값
없음, void
활용 예제
아래는 cell.setBackcolor를 사용하는 예제입니다. 지정한 특정 셀의 배경 색상을 변경합니다.
//현재 페이지에 Namespace를 선언합니다.
var page = Forguncy.Page;
//Cell Name이 myCell로 지정된 셀 인스턴스 정보를 가져옵니다.
var cell = page.getCell("myCell");
//셀의 배경 색상을 red로 지정합니다.
var setColor = cell.setBackColor("red");
Forguncy 사용 예제
-
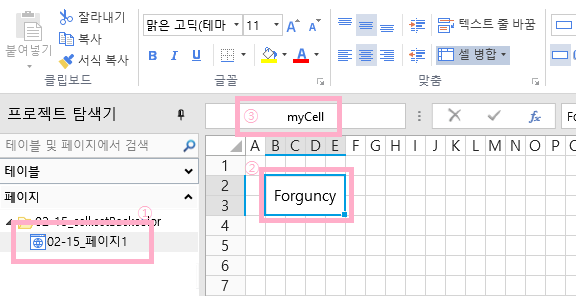
페이지 한 개 생성합니다. “텍스트 상자” 유형의 셀을 생성하고, 왼쪽위 Cell Name으로 myCell이라고 이름을 지정합니다.

-
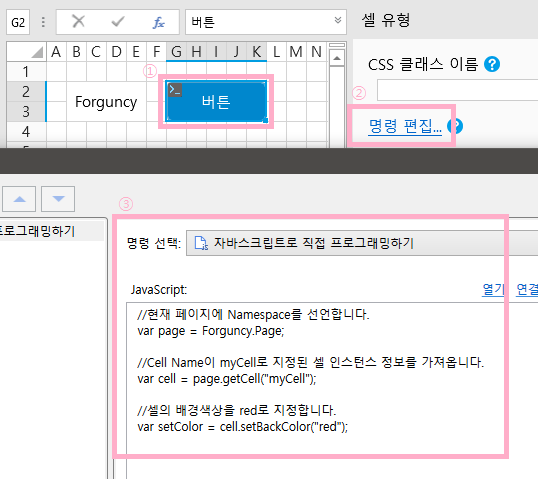
페이지에 “버튼”을 하나 생성하고, 해당 버튼에 “자바스크립트로 직접 프로그래밍하기” 명령으로 코드를 입력합니다.

-
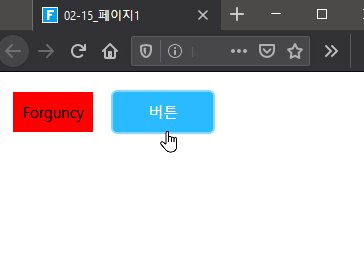
해당 프로젝트를 실행하여 버튼을 클릭합니다. myCell 셀에 배경색이 더해집니다.