Forguncy JavaScript API - ListView 클래스 중 addNewRow Method를 설명합니다.
ListView - addNewRow Method
listview.addNewRow(rowValues, isText)
addNewRow Method 설명
새로운 행(Row)를 추가합니다. 내용을 포함하여 추가할 수도 있습니댜.
Parameter 설명
| Parameter 이름 | 타입 | 필수 | 상세 설명 |
|---|---|---|---|
| rowValues | 일반 객체(Object) 또는 배열(Array) | 예 | 새로운 데이터 행(Row) |
| isText | boolean | 아니오 | rowValue Paramter를 텍스트로 분석해야 하는 지 여부를 정합니다. 아무 것도 입력하지 않은 경우 기본 값은 false입니다. |
Response 시 반환값
없음, void
활용 예제
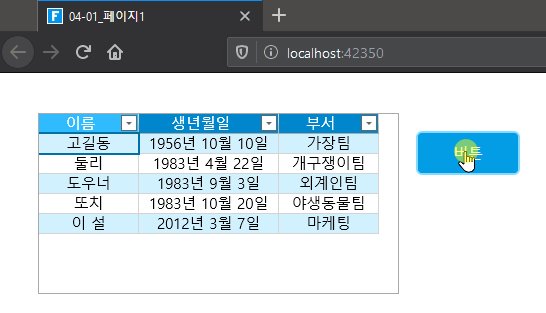
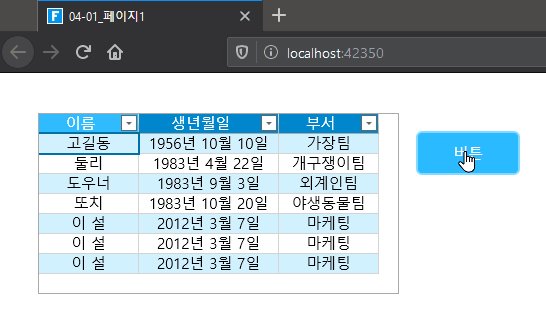
아래는 listview.addNewRow를 사용하는 예제입니다. 버튼을 클릭하면 값이 ListView에 추가되어 나타납니다.
//현재 페이지에 Namespace를 선언합니다.
var page = Forguncy.Page;
//이름이 ListView1인 ListView를 가져옵니다.
var listview = page.getListView("ListView1");
//가져온 ListView에 이름, 생년월일, 부서 데이터를 입력합니다.
listview.addNewRow (
{
"이름" : "이설",
"생년월일" : new Date(2012, 2, 7),
"부서" : "마케팅"
});
Forguncy 사용 예제
-
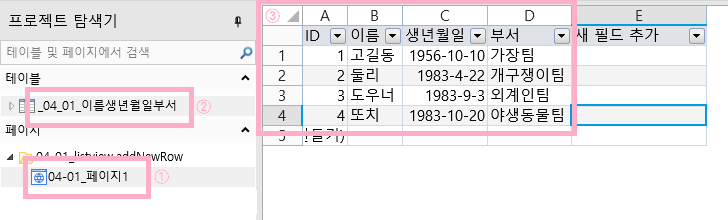
페이지 한 개 생성합니다. 데이터베이스 테이블을 한 개 생성한 후, 이름/생년월일/부서 열을 생성합니다.
데이터는 넣어도 되고 안 넣어도 됩니다. 본 예제에서는 알아보기 쉽게 하기 위해 가짜 데이터를 입력했습니다.
-
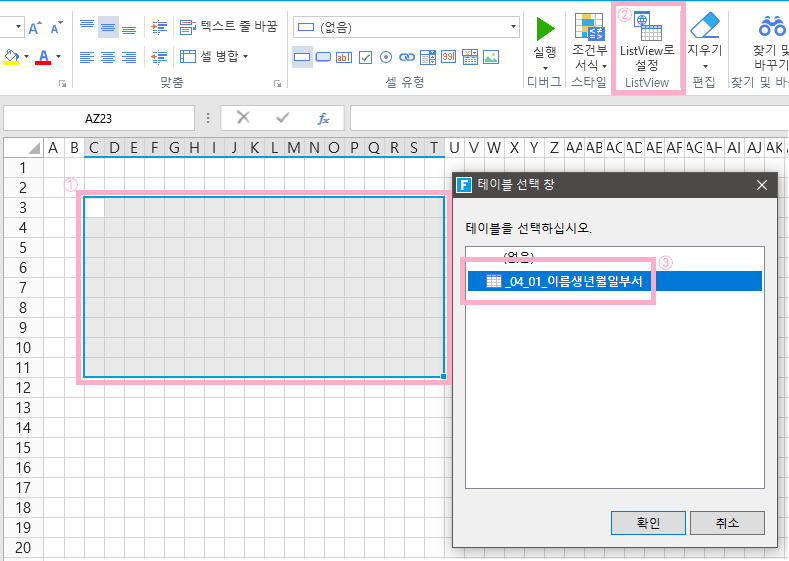
화면의 영역을 선택하고 “ListView로 설정” 기능을 이용하여, ListView를 생성합니다.
이 때, 데이터베이스를 선택하라고 나타나는데, 위에서 생성한 테이블을 선택하시면 됩니다.
-
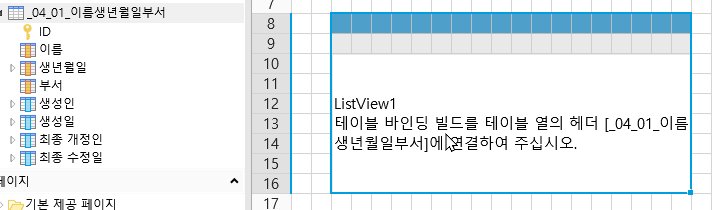
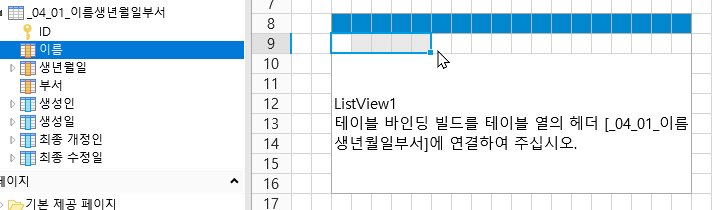
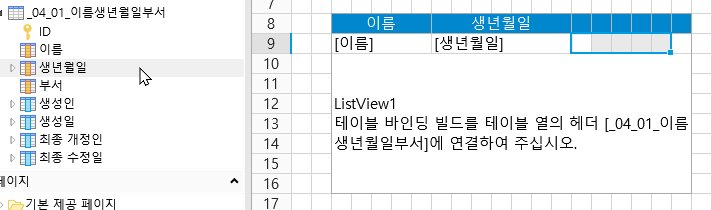
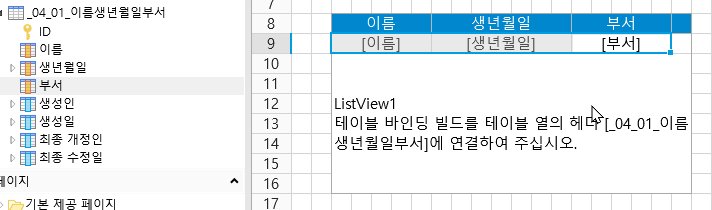
ListView에 데이터를 쉽게 입력하는 방법은 아래와 같습니다. 테이블의 열-이름을 드래그하면 됩니다.

-
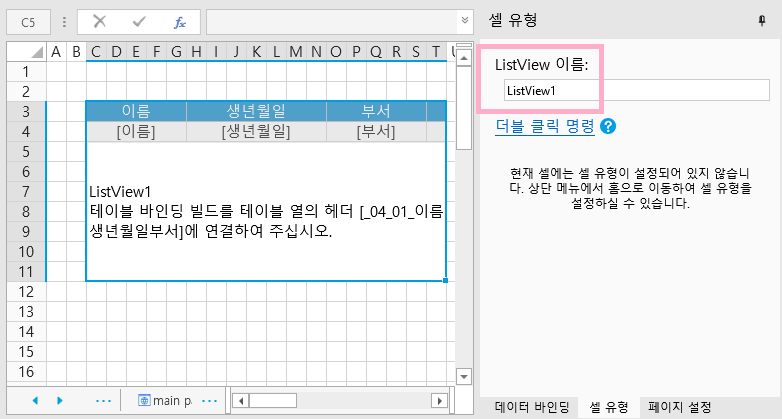
ListView의 이름을 설정합니다. ListView의 이름은 클릭 시 오른쪽의 ‘셀 유형’ 탭에서 나타납니다.

-
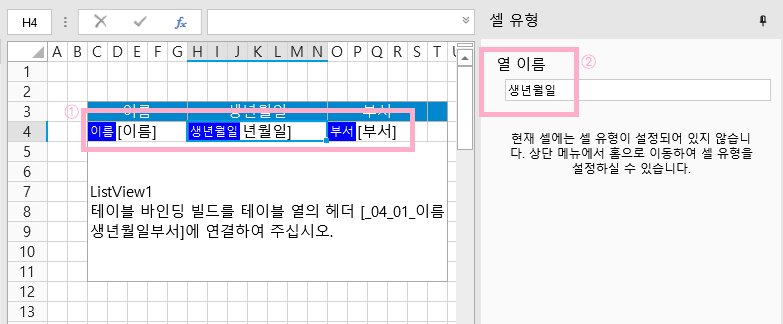
ListView 내부의 각 열-이름을 설정합니다. ListView의 2번 째 줄에 열 이름을 정할 수 있습니다.
이렇게 설정해야 ListView라는 형식의 control을 웹에서 사용할 수 있습니다.
-
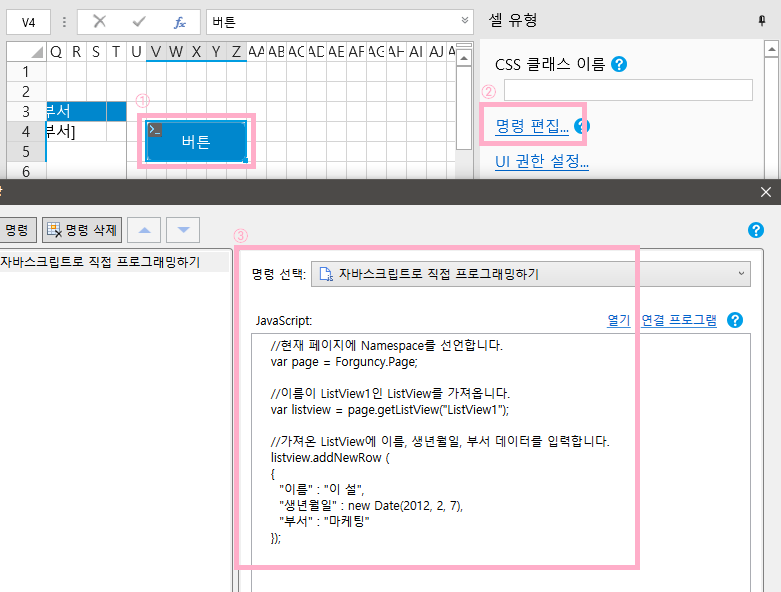
버튼을 한 개 생성하고, “자바스크립트로 직접 프로그래밍하기” 명령을 이용하여 코드를 입력합니다.

-
프로젝트를 생성합니다. 버튼을 클릭하면 ListView에 데이터가 입력됩니다.